How to use Delicious with Google Chrome (or Chromium) on a Mac
Right now the Mac edition of the Chrome browser unfortunately doesn’t allow its users to add bookmarklets nor to modify existing bookmarks.
This means that it is impossible to install the Delicious bookmarklets that make so fast and easy adding bookmarks and using the service’s features.
However, there is a workaround: by modifying the file in which Google’s browser saves its bookmarks you can get a Delicious-enabled Chrome (or Chromium).
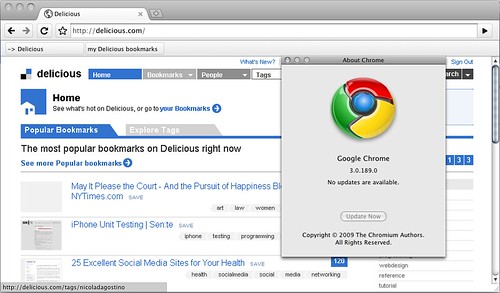
Here’s a proof:
DISCLAIMER: what follows is an experimental solution, meant for advanced users who are aware of the risks. The author claims no responsibility whatsoever for the following content, which is provided as-is, and which can potentially damage your software and your data.
Here’s how you can do it.
Requirements:
-) An account on Delicious.com
-) A Macintosh with an Intel processor
-) An installed copy of Google Chrome for Mac
http://www.google.com/chrome/intl/en/eula_dev.html?dl=mac
or Chromium for Mac
http://build.chromium.org/buildbot/continuous/mac/LATEST/
The How-to:
1) If running, quit your copy of Google Chrome or Chromium
2) Download this file:
http://www.nicoladagostino.net/altro/bookmarksfile.txt
3) Rename it Bookmarks (with a capital B and no extension)
4) Go to
~/Library/Application Support/Google/Chrome/
(if you are using Google Chrome)
or to
~/Library/Application Support/Chromium
(if you are using Chromium)
5) Take out and/or replace the Bookmarks file which is in this directory with the download one
6) Launch Google Chrome o Chromium
7) Verify if the Bookmarks menu lists ” -> Delicious ” and ” my Delicious bookmarks ”
8) Login on Delicious.com
9) Send me some feedback if the two links work ;-)